0x00 前言
本文介绍了如何使用Scratch开发一款实时的时钟程序,通过这个例子,可以让学员加深对时钟运行规律的理解,同时学习到死循环、事件驱动等编程相关的知识点。
0x01 准备工作
需要提前准备好时钟的资源文件:
- 表盘:

- 时针:

- 分针:

- 秒针:

将资源文件保存到本地。
使用浏览器打开Scratch的国内镜像站:https://scratch.drunkdream.cn/。
0x02 添加背景和角色
- 删除默认角色
- 上传表盘图片作为程序背景
- 分别上传时针、分针和秒针图片,创建出三个角色
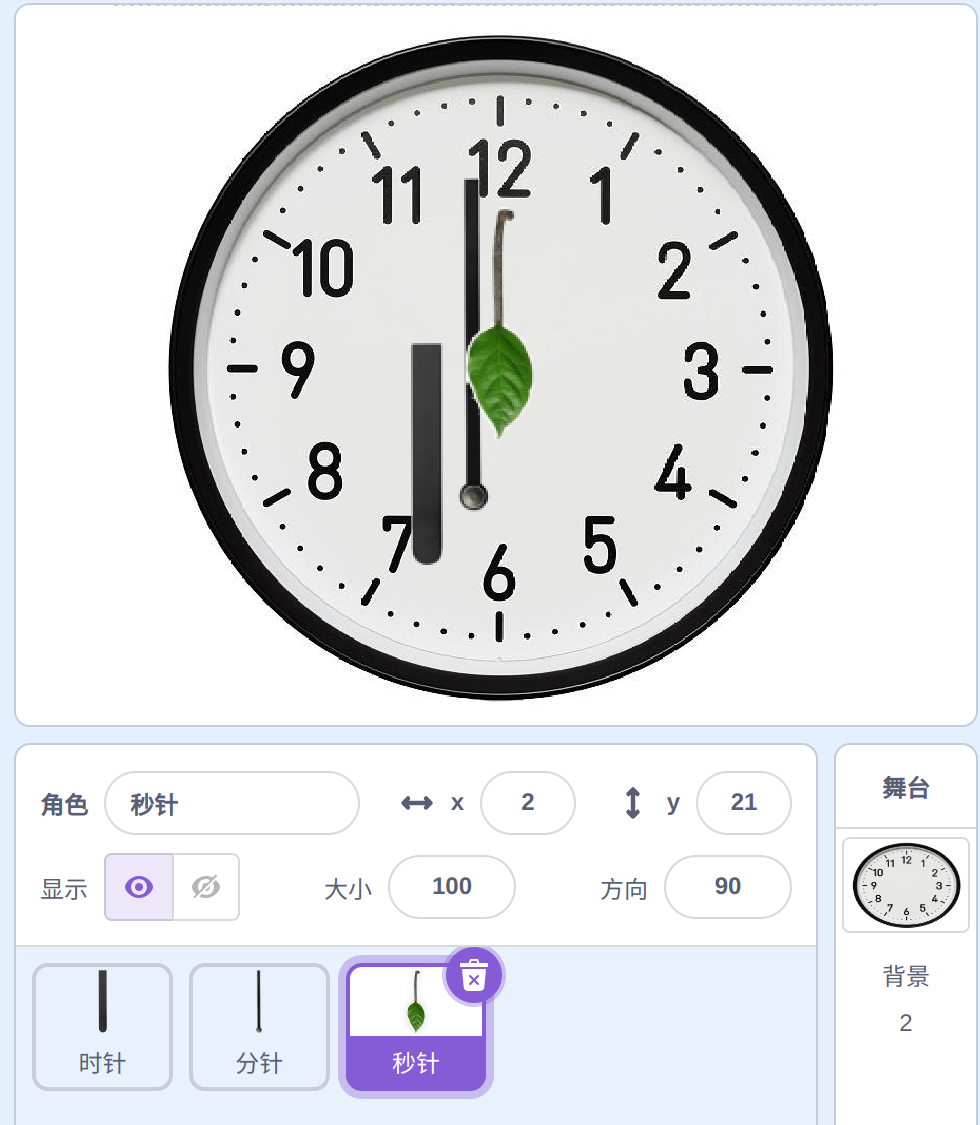
操作完如下图所示:

- 调整时针、分针和秒针的转动支点
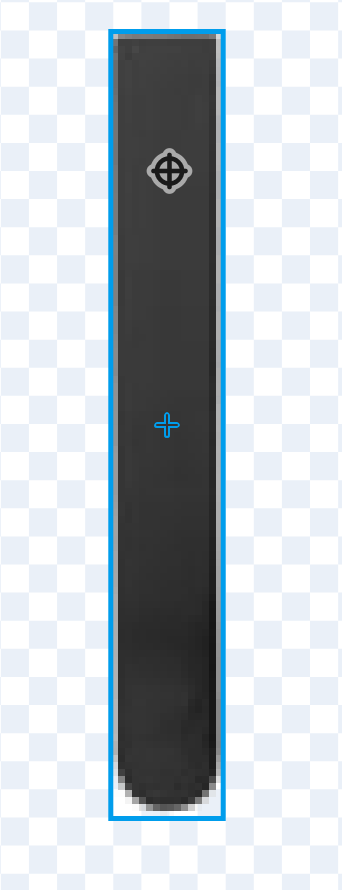
由于每个角色默认的转动支点是中点,但实际上指针的转动支点是在靠近尾部的位置。可以将角色切换到造型页面,按Ctrl + C全选角色,并按照下图所示拖动角色,使得旋转支点移动到时针尾部位置。

使用同样方法移动分针和秒针的支点。
- 时针、分针和秒针设置合适的比例,并移动到表盘的合适位置,使得旋转支点位于表盘中点
设置完如下图所示:

0x03 添加指针转动逻辑
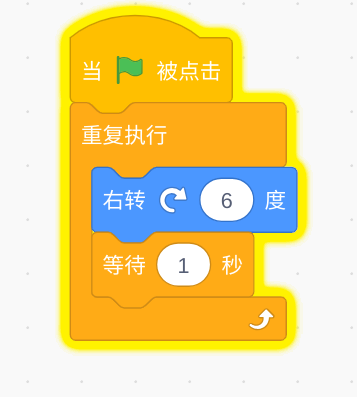
秒针是每秒转动一格,一圈是60格,因此秒针每秒转动360 / 60 = 6度。这可以通过死循环 + 右转6度 + 等待1秒三个组件来实现。
为秒针角色添加如下代码:

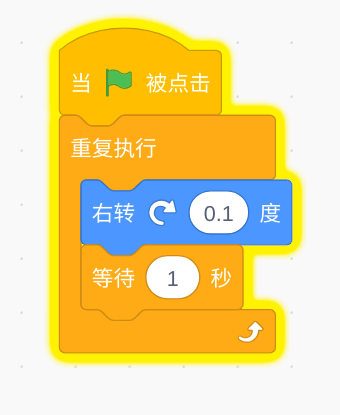
分针每小时转动一圈,因此每秒转动360 / 3600 = 0.1度。
为分针角色添加如下代码:

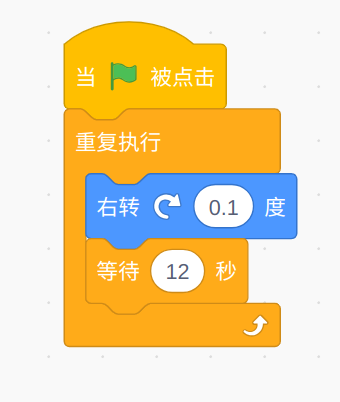
时针每12小时转动一圈,因此每12秒转动0.1度。
为时针角色添加如下代码:

至此,一个最简单的时钟就完成了,各针的转动速度都是符合预期的。
0x04 实现时钟同步
目前时钟时间没有与真实时间同步,需要添加一个同步逻辑。
Scratch支持获取当前时间的时、分、秒,只要才程序开始的时候获取到对应的值,并转动到指定位置即可。
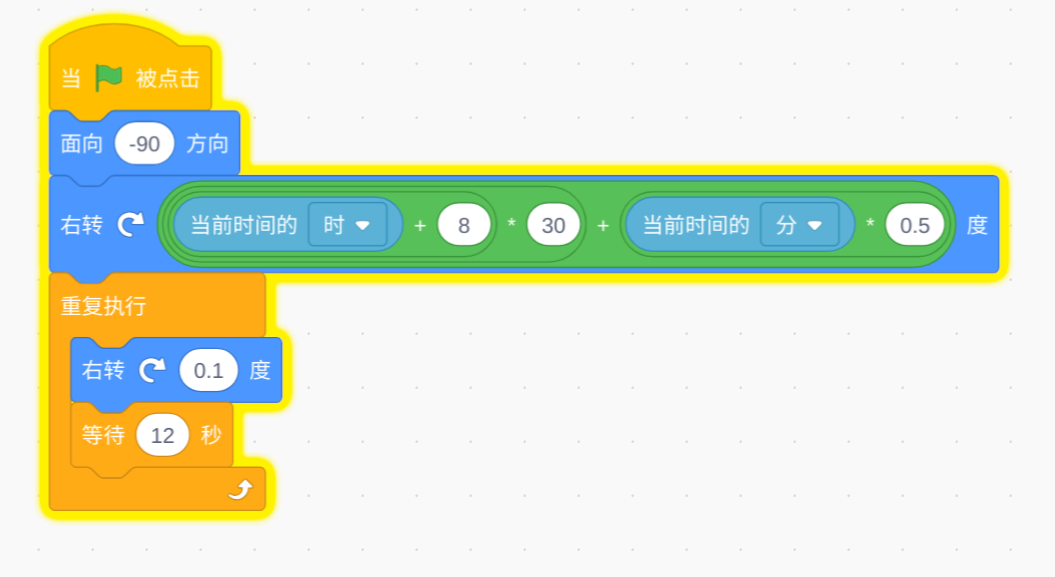
先将时针、分针和秒针转动到0点位置,然后秒针转动秒针数 x 6度;分针转动分针数 x 6度;时针先转动小时数 x 30度(360 / 12),然后再转动分针数 x 0.5度(360 / 12 / 60)。
完整的代码如下:
- 时针

- 分针

- 秒针

0x05 总结
这个例子的代码整体不算很复杂,主要是需要了解时针、分针和秒针的运行规律,并转换为对应的计算公式。
完整的代码可以在这里下载。